# 自定义连线
同自定义节点一样,在具体业务中我们也可能需要对连线进行一定的自定义,比如流程中高亮表示这个流程的执行路径。
# 自定义连线的 Model
连线的model中维护了以下内容。
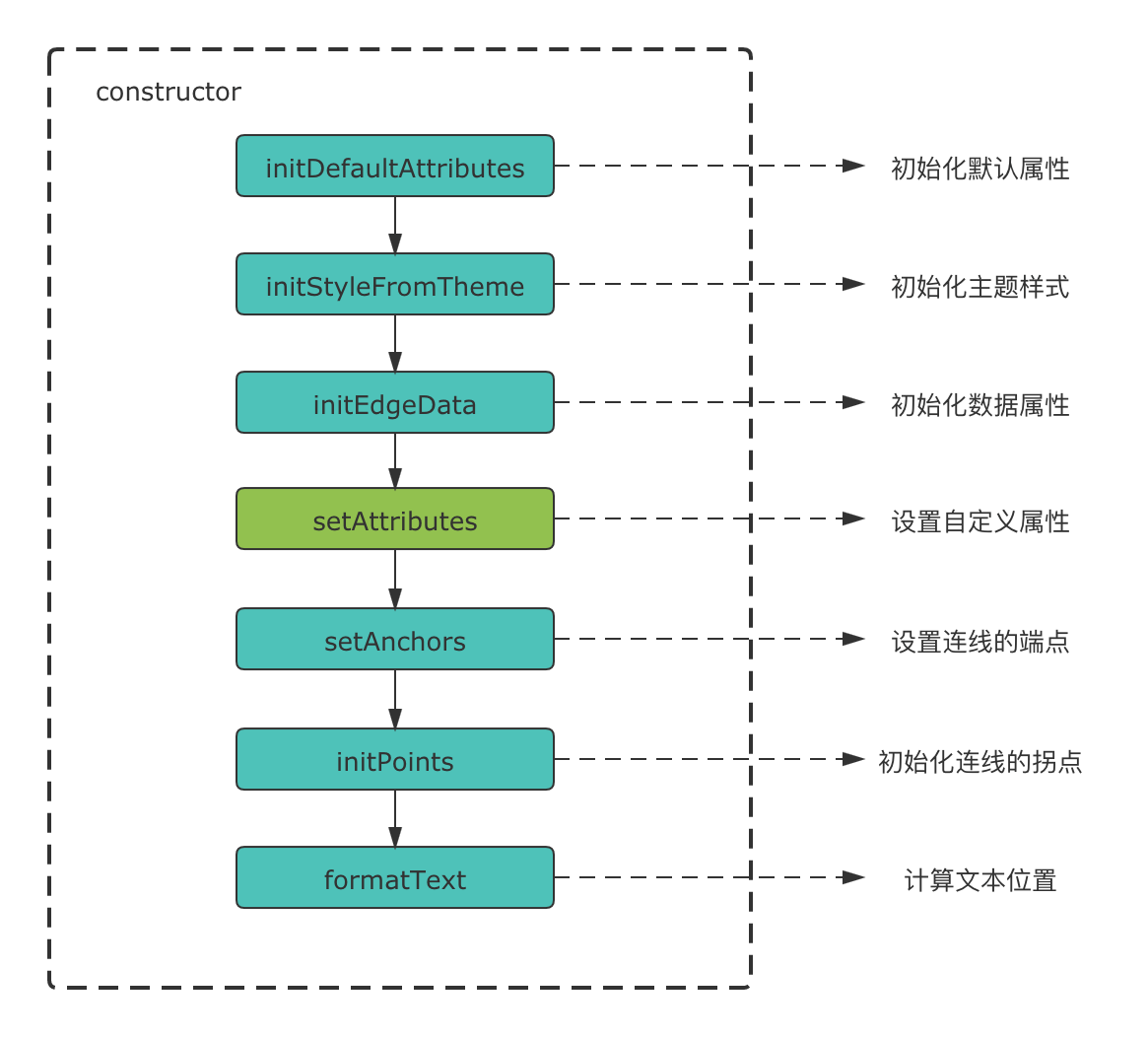
不同类型的属性之间可能存在着依赖关系,为了保证每一种属性都可以正常使用,LF 在连线model的构造函数中按下图顺序进行初始化。

与节点一致,当各类属性被初始化完成后,LF 会主动调用setAttributes方法,因此我们可以用这个方法来对节点的属性进行自定义。
例如我们想要实现一条进度连线,若当前进度连线已执行,则显示为绿色。
import { LineEdge, LineEdgeModel } from '@logicflow/core';
class ProcessModel extends LineEdgeModel {
setAttributes() {
const { properties: { isExecuted } } = this;
if (isExecuted) {
this.stroke = 'green';
}
}
}
lf.register({
type: 'process',
view: LineEdge,
model: ProcessModel,
});
# 自定义连线的 View
连线在view中维护了自身的VNode,Logic Flow 渲染连线时会调用view中的getShape方法来确定VNode该如何渲染。
# getShape
我们可以通过getShape方法返回 SVG 元素来实现连线的形状,但是内置的直线、折线和曲线已经能满足绝大部分需求,且连线的开发成本较高,这里不详细说明如何自定义连线的形状,如果有需要,建议直接阅读内部连线的源码实现 (opens new window)。也欢迎将你实现的自定义连线通过extension的方式提交 PR 给我们。
